This page is out of date
You've reached a page on the Ren'Py wiki. Due to massive spam, the wiki hasn't been updated in over 5 years, and much of the information here is very out of date. We've kept it because some of it is of historic interest, but all the information relevant to modern versions of Ren'Py has been moved elsewhere.
Some places to look are:
- The Ren'Py Home Page
- Download the Latest Version
- Ren'Py Documentation
- Quickstart Tutorial
- Ren'Py Cookbook
Please do not create new links to this page.
Frequently Asked Questions
This page collects answers to questions that are frequently asked by people new to Ren'Py. The hope is that by including the answers here, we can make it easier for you to get started.
Text Tricks
How do I edit the look of the narration?
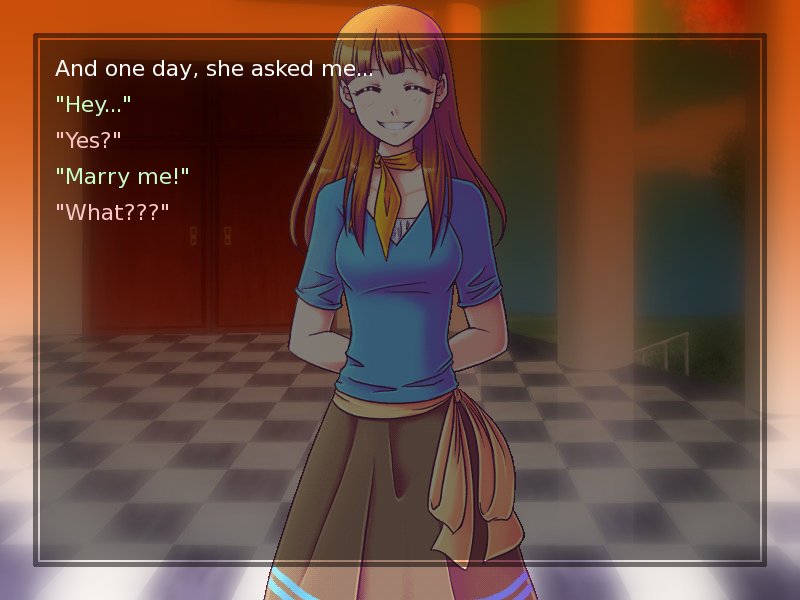
You must redefine the "narrator" character to change the look of text with no characters speaking. You must include the first variable for the name, but you can set it to "None" so that no one is shown to be speaking.
$ narrator = Character(None, window_left_padding=160)This will allow you to customize how the default text looks when no character is speaking, meaning, adding and editing this character will allow all of your customizations to appear when you write script like this:
"This text uses the Narrator character to define how it looks."
bob "This text uses the bob character to define how it looks."How do I put quotation marks in my dialogue?
Place a slash before any quotations marks in your sentences to get them to appear in your game. Single quotes do not need need the slash.
"He said, \"Your article was wonderful.\""How do I pause or break my line of text?
You can pause and break your lines of text within the dialogue box with special command labels. {p}, {w}, and \n are very useful here. For example ...
To move text to the second line, place the \n tag right before the break.
e "I like to go shopping.\nBut I also love having money."Will look like:
I like to go shopping.
But I also love having money.To pause in the middle of text being displayed, you can use either {p} or {w}.
{w} pauses, not revealing the text after it until the mouse clicks.
{p} pauses and moves everything after it to a new line (similar to \n).
You can either pause until the player clicks the mouse (default), or can set an amount of time (in seconds) to reveal the text after it.
For example ...
e "I like to go shopping.{p=1.0)But I also love having money."... will reveal "But I also love having money." after a second of time, and on a new line by itself.
How do I embed an image inside the dialogue?
Use the text tag {image=yourimage.jpg} to insert images inside of strings. Replace "yourimage.jpg" with the location of your image.
How do I change the color or size of only some text in the dialogue?
If you want to make a particular word or sentence to be a different color or size than the rest of the dialogue, you can use a specific text tag to change the format while keeping the original formatting elsewhere.
To change the color, use the {color} tag.
"{color=#000}This text is colored #000.{/color} This text is not."Replace "#000" with your color code, and "Your Text" with what you want to be that color.
To change the size, use the {size} tag.
"{size=12}This text is size 12.{/size} This text is not."Replace "12" with your desired size, and "Your Text" with what you want to be that size.
You can also use an unspecific number in case you change your parent font size by saying {size=+12} to increase the size by twelve or {size=-12} to decrease it by 12, whatever the original size may be.
"{size=+12}This text is big.{/size} {size=-12}This text is small.{/size}"How do I change the default font?
In the standard release of Ren'Py, there is already a line of code in the option.rpy file that changes the default font for the entire game.
style.default.font = "fontname.ttf"To use it, you must first uncomment it by removing the "#" in front of it, and then replace your preferred font as the value.
How do I show the text box and the menu choices at the same time?
By default, menu choices are shown by themselves in ADV mode, meaning the dialogue window disappears. To have both showing, you simply need to include a line of dialogue under the "menu" header, indented over:
menu:
e "This is just a dialogue window."
"This is a choice":
"Yep."
"This is another choice":
"Still yep."How do I show a variable in the text?
To show a variable inside of text, you only need to put brackets around it. For example:
$ pots = 4
"You have [pots] potions left."
$ food = "apple sauce"
"I would like to try some [food], please."If you are upgrading from an older version and want to continue to use the previous %()s and %()d format of displaying varibles, you must use this code to turn them back on:
config.old_substitutions = TrueSimilarly, if you don't want to use the new bracket system at all, you can turn it off:
config.new_substitutions = FalseHow do I get a sound to play while the text appears, like Phoenix Wright?
To get a "typewriter" effect, you can use the following code:
init python:
def callback(event, **kwargs):
if event == "show":
renpy.music.play("godawful-beeping-noise.ogg", channel="sound")
elif event == "slow_done" or event == "end":
renpy.music.stop(channel="sound")With that code in place at the beginning of your script you can define your characters, making sure that the value "callback" is set equal to the function (in this case, it's the same name). Just call the characters as you normally would.
init:
$ pw = Character("Phoenix Wright", callback=callback)
label start:
pw "Why do people always wind up dead in these games?"
pw "Maybe it's because these beeps are driving people insane!"Customizing the Look
How do I put character images in the window when they speak?
You want a feature called the "side image." When you define a character, you have the option to set show_side_image to a displayable. For example:
$ eside = Character('Eileen',
color="#c8ffc8",
window_left_padding=160,
show_side_image=Image("eileen_side.png", xalign=0.0, yalign=1.0)) This specific code aligns the image to left. You can align the image to right by saying "xalign=1.0" instead. It is important that you remember to adjust the padding on either the left or right to make sure the image does not overlap your text.
This specific code aligns the image to left. You can align the image to right by saying "xalign=1.0" instead. It is important that you remember to adjust the padding on either the left or right to make sure the image does not overlap your text.
If you want the side image to vary based on what other images are displayed, you can use a . If you want a single side-image to alter without being dependent on other images, consider using a ConditionSwitch.
How do I put the character's name in its own box?
You want the feature called "show_two_window". If you want a character's name to appear outside of the main window, you must add a statement when you define the character:
$ e = Character("Eileen", show_two_window=True)To edit this window's alignment, background, and more you can alter the following attributes (for example):
style.say_who_window.background = Frame("frame.png", 15, 15) #Background skin
style.say_who_window.xalign = 0.0
style.say_who_window.yalign = 1.0
#style.say_who_window.xpos = 100 #For precise placement
#style.say_who_window.ypos = 100 #For precise placement
style.say_who_window.left_padding = 15
style.say_who_window.top_padding = 15
style.say_who_window.right_padding = 15
style.say_who_window.bottom_padding = 15
style.say_who_window.xminimum = 150
style.say_who_window.yminimum = 15
style.say_who_window.xfill = FalseHow do I justify my character's text inside the textbox?
First, you have to create a unique style with that property. In this example, I'm creating one called justify_style.
$ style.create("justify_style", "default", u"(text) Justify Style")The first tuple is the name of the new style as a string. The second one is the parent of the style as a string or simply default, like the above.
Then you declare this:
$ style.justify_style.justify = TrueThe syntax is style.style_name.property. In this case, the style name as a string is justify_style and the property is justify.
I set the justify style to true, using a $ sign which tells Ren'Py that this is a Python statement to run.
You can read more about the possible properties to use within styles here: 1
Now all that's left is to declare it within your character.
$ char = Character(what_style = "justify_style")Here, the only thing I have declared is the justify_style tuple.
$ m = Character('Man', kind=char)
$ w = Character('Woman', kind=char)If you'd like to declare this for more than one character (most likely) you can simply include "kind=char" inside the list within the Character function like so.
How do I customize the main menu?
You can set an image as the background of the main menu or game menu by using code already in your options.rpy file:
mm_root = "mm_bg.jpg", #Main-menu background
gm_root = "gm_bg.jpg", #Game-menu backgroundYou can also set the values equal to hex codes if you just want a solid color.
If you want to add music to your main menu, find this code in your options.rpy file:
## Music that is played while the user is at the main menu.
config.main_menu_music = "main.mp3"Change "main.mp3" to the name of the music file you want.
If you want to move the default Ren'Py buttons on the main menu, you can define the position with this code from the screens.rpy file (6.12+):
screen main_menu:
# This ensures that any other menu screen is replaced.
tag menu
# The background of the main menu.
window:
style "mm_root"
# The main menu buttons.
frame:
style_group "mm"
xalign .50
yalign .75
has vbox
textbutton _("Start Game") action Start()
textbutton _("Load Game") action ShowMenu("load")
textbutton _("Extras") action ShowMenu("extras")
textbutton _("Preferences") action ShowMenu("preferences")
textbutton _("Help") action Help()
textbutton _("Quit") action Quit(confirm=False)Adjust these numbers:
# The main menu buttons.
frame:
style_group "mm"
xalign .50
yalign .750.5 means halfway, 0.75 means 3/4 the way, etc.
If you're using an older version of Ren'Py, you can adjust the menu frame from your options.rpy file. It's commented out by default:
style.mm_menu_frame.xpos = 0.5 #half-way across the screen
style.mm_menu_frame.ypos = 0.75 #3/4 down the screen
style.mm_menu_frame.xanchor = 0.5 #weighted in the center
style.mm_menu_frame.yanchor = 0.5 #weighted in the centerHow do I use imagemaps?
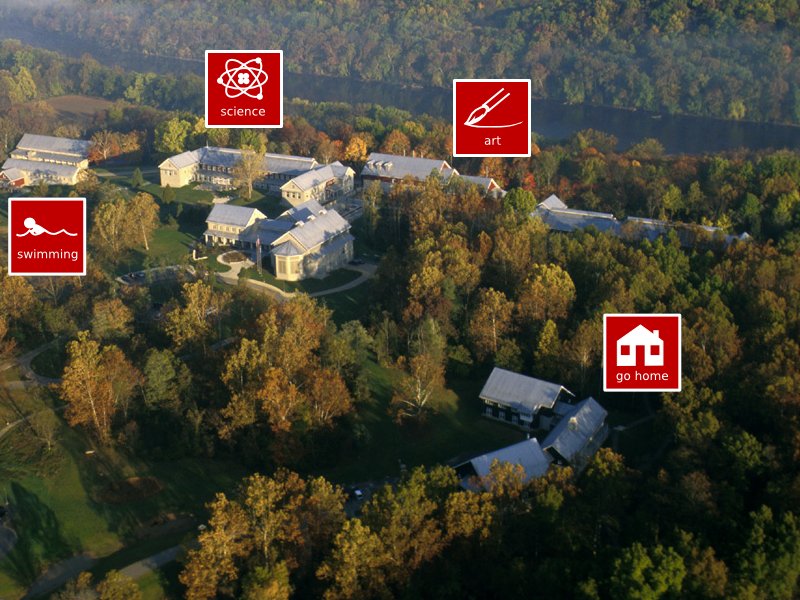
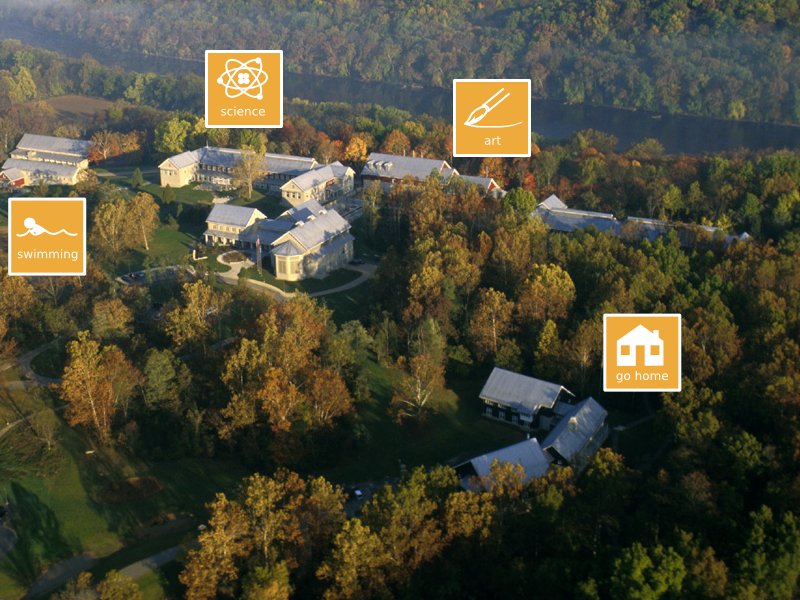
An image map is the combination of two images to form one dynamic image that has clickable hotspots. A "hotspot" is an area of the image that reacts to the mouse. The first image is what the entire image will look like without any interaction from the mouse (see the "Ground" image), and the second image is what all of the hotspots will look like if the mouse was hovering above them (see the "Hover" image). In this example (images that were used are below the code), the red boxes would change to yellow when the mouse rolled over them. Example code using Screen Language (6.11+):
screen example_imagemap:
imagemap:
ground "Ground.jpg"
hover "Hover.jpg"
hotspot (8, 200, 78, 78) clicked Return("swim")
hotspot (204, 50, 78, 78) clicked Return("science")
hotspot (452, 79, 78, 78) clicked Return("art")
hotspot (602, 316, 78, 78) clicked Return("go home")
label example:
call screen example_imagemap
$ result = _return
if result == "swim":
e "You picked swimming!"
elif result == "science":
e "You picked science!"
elif result == "art":
e "You picked art!"
elif result == "go home":
e "You went home!"
return
 Your two images will be placed inside the script where "ground.jpg" and "hover.jpg" are currently. You need exactly two images for this code to work (one for the idle look, and one for the hover look), no more, no less!
Your two images will be placed inside the script where "ground.jpg" and "hover.jpg" are currently. You need exactly two images for this code to work (one for the idle look, and one for the hover look), no more, no less!
The numbers in the code are the coordinates for each hotspot. The numbers inside the parenthesis represent: (The X location of the upper-left corner, the Y location of the upper-left corner, the width of the hotspot, the height of the hotspot).
Hotspots on imagemaps can now do many things, but they are in essence design to return values that you interpret. So in order for them to do anything when you click on them, you must set the hotspots equal to a variable that you can read and decipher. In the example, the "result" will equal whichever hotspot the user clicks. If the user clicks the square within the "science" hotspot, result will equal "science." In the next part, you evaluate "result" and decide what to do based on it.
If you find you need more control and customization than imagemaps can offer, you can alternatively use several imagebuttons on a static background image.
For more details on the imagemap function, see this page.
How do I make an imagemap for a game-menu?
Here is a general tutorial to customizing menus.
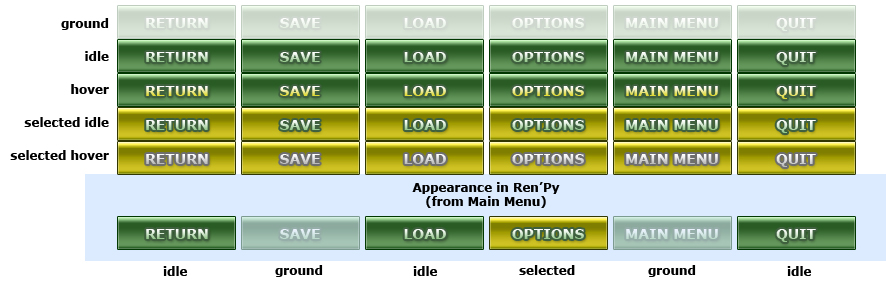
Creating an imagemap for the game menus, while similar to any other imagemap, is more difficult because they require more pieces to work. Depending on what you want to customize, the number of required images will change:
Ground |
Idle |
Hover |
Idle (Selected) |
Hover (Selected) |
|
|---|---|---|---|---|---|
n/a |
X |
X |
n/a |
n/a |
|
X |
X |
X |
n/a |
n/a |
|
X |
X |
X |
X |
X |
|
X |
X |
X |
X |
X |
|
X |
X |
X |
X |
X |

Ground: This is the background and any element that cannot be clicked. You can set a global background image in the options.rpy file with the "gmroot" variable (set to the image's location), so you don't need to have a full background image here. This means that you should have transparent background with just your specific menu's content in the image. This is also where you show how your buttons would look if they were disabled.
Idle: This image shows what all the buttons and switches look like when they are unselected. Unselected means that they are not currently "on", but available to be clicked on.
Hover: This image shows what all the buttons and switches look like when they are unselected and hovered over by the mouse. If you do not want the buttons to change looks when the mouse rolls over them, then this image can be the same as the Idle image.
Selected Idle: This image shows what all the buttons and switches look like when they are selected. Selected means that they are currently toggled on and active.
Selected Hover: This image shows what all the buttons and switches look like when they are selected and hovered over by the mouse. If you do not want the buttons to change looks when the mouse rolls over them, then this image can be the same as the Selected Idle image.
Note: The navigation bar in the game screen should not be included in each menu screen (outside of the main menu). That is a separate imagemap that you will have to make and define, see here on how.
How do I center text on the screen?
Ren'Py comes with the default character called "centered". You can use it as such:
centered "This text should be in the middle of the screen."You can also define your own character (or overwrite the centered character) to add more attributes to it:
$ outline = Character(None,
what_size=20, #Font size
what_xalign=0.5, #Centers text within the window
window_xalign=0.5, #Centers the window horizontally
window_yalign=0.5, #Centers the window vertically
what_text_align=0.5, #Centers text within the window, just in case
window_background=None,#Removes the window, so only the text shows
what_outlines=[(3, "#000000", 2, 2), (3, "#282", 0, 0)],
#Gives an outline
what_slow_cps=20 #Speed at which the text appears (slow)
)How do I make images bigger and smaller during runtime?
Say that you don't want to resize 100+ images in Photoshop, or you want to be able to make something bigger or smaller at runtime. Well, here you go.
Ideally, you should use ATL code to transform your images, with code like:
show yourimage:
zoom 0.5To make yourimage half as big, but you can also use:
init:
image cyan small = im.Scale("cyan.png", 16, 32)First, you declare the image— in this case, "cyan.png" is our file. 16 is the width in pixels and 32 is the height.
You can also use a fractional digit (less than one) as a percentage using im.FactorScale. For example, let's say that I want it to be halved.
init:
image cyan small = im.FactorScale("cyan.png", .5, .5)If you wanted to make the image larger, you would declare the size in pixels (im.Scale) or using digits (im.FactorScale). So if you wanted it twice as large, you could use im.FactorScale and a value of 2 for height and width.
Both im.Scale and im.FactorScale can also take the property bilinear=True at the end, which makes for smoother scaling instead of the default (nearest neighbor). You can read more about this at the other Wiki.
For more information, see the documention on im.Scale and im.FactorScale.
How do I rename menu buttons?
In newer versions of Ren'Py (6.12+) each new game comes with a screens.rpy file. Inside, find screen main_menu or screen navigation, and rename the text buttons as you like.
If you have an older version of Ren'Py, you need to place this code somewhere:
config.main_menu = [
(u"Start Game", "start", "True"),
(u"Continue Game", _intra_jumps("load_screen", "main_game_transition"), "True"),
(u"Preferences", _intra_jumps("preferences_screen", "main_game_transition"), "True"),
(u"Quit", ui.jumps("_quit"), "True")
]Change the first value of each line to what you want the button to say instead. For example, you can change "Continue Game" to say "Load Game". Don't change any other values unless you know what you are doing, however.
To change the in-game buttons, you need this code:
config.game_menu = [
( None, u"Return", ui.jumps("_return"), 'True'),
( "preferences", u"Preferences", _intra_jumps("preferences_screen", "intra_transition"), 'True' ),
( "save", u"Save Game", _intra_jumps("save_screen", "intra_transition"), 'not main_menu' ),
( "load", u"Load Game", _intra_jumps("load_screen", "intra_transition"), 'True'),
( None, u"Main Menu", ui.callsinnewcontext("_main_menu_prompt"), 'not main_menu' ),
( None, u"Quit", ui.callsinnewcontext("_quit_prompt"), 'True' ),
]Same rules apply, except you must edit the second value this time.
How do I display a statistic (date/score/etc) on the screen?
Ren'Py has three default layers. The upper-most layer (closest to the front) is called the "overlay".
show_date = True
month = "January"
day = 1
def date_overlay():
if show_date:
ui.text(month + " %d" % day, size=20, color="#ffffff")
config.overlay_functions.append(date_overlay)In the example, "month" is a string of the name of the current month, and "day" is an integer of the current date. The "if show_date" is a way to toggle the date off and on when you don't want it. Make sure you define whether or not "show_date" is True or False before you begin the game.
How do I change the game's icons?
To change the icon in the upper-left corner of the window (this is called the "window icon"), you set the following code equal to your image's location:
config.window_icon = "yourgameicon.png"This is also the image that appears in the Dock and application switcher in OS X, so consider making it at least 256x256 with a transparent background.
If you want to change the icon for the executable file, you'll need to save your icon as "icon.ico" (exactly), or icon.icns for Macs, and place it in the game's directory (NOT in the "game" folder, just above it). Ren'Py should replace the packaged ".exe" file automatically when you make your distributions. If not, you will need to manually replace the icon using some sort of resource explorer. If you are using OS X and have installed Xcode, the Icon Composer utility can generate both icon.ico and icon.icns for you.
How do I customize the main menu without using an imagemap?
In newer versions of Ren'Py (6.12+), a file called screens.rpy will be included with every new game created. This file has the code for all of the screens in the game and you can edit it using Screen Language. Just find screen main_menu (it should look like this) and edit away.
If you have an older game, you can use the original (now deprecated) UI functions:
label main_menu:
scene mainmenu
$ ui.vbox(xpos=0.5, ypos=0.5)
$ ui.imagebutton("newgame1.png", "newgame2.png", clicked=ui.returns("start"))
$ ui.imagebutton("loadgame1.png", "loadgame2.png", clicked=ui.returns("load"))
$ ui.imagebutton("options1.png", "options2.png", clicked=ui.returns("prefs"))
$ ui.imagebutton("exit1.png", "exit2.png", clicked=ui.returns("quit"))
$ ui.close()
$ result = ui.interact()
if result == "start":
hide mainmenu
$ renpy.jump_out_of_context("start")
elif result == "load":
jump load_screen
elif result == "prefs":
jump preferences_screen
elif result == "quit":
$ renpy.quit()
returnJust replace the graphics with your own, add music, and you're ready to go!
How do I change the look of [anything]?
Every element of your Ren'Py project can be altered to look how you want through a processing called styling. Every button, box, and line of text has a style property just for it that tells it how to look. You can see some styling in the options.rpy and screens.rpy files that are included when you make a new game. They look something like this:
style.default.size = 22The parts can be described as:
style.STYLE_NAME.PROPERTY = VALUESTYLE_NAME: This is name of the style you want to change. You can find it with the Style Inspector (see below).
PROPERTY: What you want to change about that style. You can find all the kinds of properties here.
VALUE: Whatever you're setting the style property to. Numbers for sizes, filenames for images or sounds, Hex values for colors, etc.
Style Parent/Child Relationship
"default" is the style name for all the text in the game. So the above code changed the size of the font to 22. This is a parent style. There are more general styles that tell how every element should look ("parent" style), and then there are styles that inherit from them and change only what they need to to look different ("child" style). The parent-child relationship should be kept in mind when you begin altering styles. Here's an example:
style.button_text.text = 30
style.button_text.color = "#000"
style.pref_button_text.color = "#FFF""button_text" is the parent, and "pref_button_text" is the child and inherits from "button_text". This means that both "button_text" and "pref_button_text" will have a text size of 30, but the text on "button_text" will be black (#000) and the text on "pref_button_text" will be white (#FFF). It inherits everything that isn't redefined.
Style Inspector
Ren'Py comes with something called the Style Inspector. Open up your Ren'Py game while config.developer is True (this is the default setting). Hover your mouse pointer over the element you wish to change. For text, this may be a bit harder since the lines are small. Once you're over it, hit the keys: SHIFT + I. A screen will pop up that will look like this:
Older versions will look like this.
This screen shows you all the styles that affect what you were hovering over. The style that you want is usually the last one. In this example, I hovered over the name of the character in the dialogue box. The style to change how the character name looks is say_label, found in the last line.
So now that I know what the style is called, I can edit it with any of the appropriate properties. If you don't know where to place this code, just place it at the bottom of your options.rpy file.
Game Design
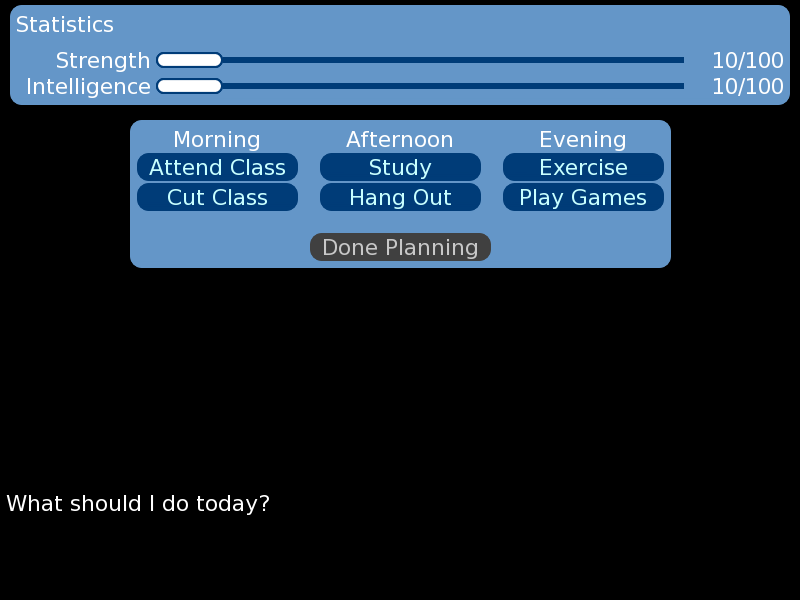
How do I make a dating sim, like Princess Maker?
 There is currently a Dating-Sim framework available for download here. You will have to customize it yourself for your specific game needs. You can read more about the framework on its page here.
There is currently a Dating-Sim framework available for download here. You will have to customize it yourself for your specific game needs. You can read more about the framework on its page here.
How do I make a game with full-screen text, like Fate Stay/Night?
 Ren'Py has a special text mode called NVL. For more information on how to use it, go to this page.
Ren'Py has a special text mode called NVL. For more information on how to use it, go to this page.
How do I make an RPG?
Unfortunately, there are no frameworks for a role-playing game at this time. Since Ren'Py was not designed to make these types of game, you will have to code your own battle system, inventory system, and whatever other features you want on your own.
To get you started, however, you can look at the RPG Frame from the cookbook, and the Fighting Fantasy demo by ParsonSyunOwen.
Can I sell my game that I made on Ren'Py?
"The Ren'Py license does two things:
- Prevents you from claiming you wrote Ren'Py.
- Disclaims any warranty liability on my behalf.
The LGPL (which is the controlling license for distribution of Ren'Py games) also
requires that you have a link to http://www.renpy.org/dl/lgpl/ as part of your game."
- PyTomCan I make a fangame based on copyrighted material?
(see: Can I sell my game?)
Where can I get some music, background art, character art, or other helpful tools?
You should check out the OELVN wiki for free-use resources and other things that may help you along. You can also ask for help in the Lemma Soft Recruitment forums.
Technical Aspects
How do I return to the main menu after I end my game?
$ renpy.full_restart()This will jump to the main menu and stop all music/sound, so put it at the very, very end of your game.
How do I keep the text box up while menu options are displayed?
Just insert a line of text under the "menu" header, indented over on top of the menu choices like this:
menu:
"Where are the apples?"
"Over there":
jump lie
"Here they are":
jump truthWhat is the difference between the Fade and Dissolve transitions?
There are two different transitions included with default Ren'Py that lets you ease in and out opacity of images on screen, typically called fading.
Dissolve fades out a single image. This could be a background or a character, but if you say "with dissolve" then only that image will fade in/out.
show eileen with dissolveFade turns the entire screen black before dissolving into the image you called. So if you call a character "with fade", expect the entire screen to disappear!
show bg forest with fadeHow do I adjust the timing of the Fade/Dissolve transitions?
You can redefine the Dissolve transition, or make new ones, using this code:
$ dissolve = Dissolve(0.5)The number (0.5) represent how many seconds to spend transitioning. Changing the number to 2.0 will mean a dissolve will take 2 seconds.
You can redefine the Fade transition, or make new ones, using this code:
$ fade = Fade(0.5, 0, 0.5)The numbers indicate how many seconds to stay at each stage of the fade: Fading out the first image, the amount of time spent at a black screen, and fading in the next image.
You can define new transitions and still keep your original fade/dissolve by calling them something different. You would call this transition just like you would fade or dissolve:
$ slow_dissolve = Dissolve(3.0)
show Bunny with slow_dissolveHow do I split my game into multiple files?
There are two important things to know when using multiple script files. The first is that Ren'Py treats as script files all files ending in .rpy under the game directory. The second is that Ren'Py treats multiple script files as if they were one, larger script file.
This means that the labels, images, and variables defined in one script file are available in the second script file. You can jump to or call a label in a different file as if it was defined in the same file.
Here's an example of a short game split into two files. First, the file "script.rpy":
image bg script = "bg_script.jpg"
image bg day1 = "bg_day1.jpg"
label start:
scene bg script
"Right now, we're in script.rpy."
"When you click, we'll jump into a different file."
jump day1And "day1.rpy":
label day1:
"Now, we're in day1.rpy."
scene bg day1
"We have access to images and variables defined in other files, as well."
# ... more code goes here ...The way to organize your game is a matter of personal preference. Most games have one or two script files, while others have thirty or more.
How do I disable the rollback feature?
Rollback is an integral part of the Ren'Py engine, and exists for a good reason. If you find, however, that you must keep the player from rolling back too far, you can use the renpy.block_rollback function. It will keep the players from scrolling past that certain point.
This code, however, will turn it completely off, and should be placed in an init block:
$ config.rollback_enabled = FalseHow do I disable access to the in-game menu?
Access to the game menu (load, save, prefs, etc) can be accessed, by default, through either hitting the ESC or right-clicking the mouse. To disable access to the menu, you must set the default menu screen to None:
$_game_menu_screen = NoneWhen you want to enable the menu again, you set the value to the screen you want to popup first (by default, it is the save menu).
$_game_menu_screen = "save_screen"Using this code, you can also redefine the right-click/ESC key to take the player somewhere else:
$_game_menu_screen = "custom_screen"Assuming you have a label called "custom_screen" in your script.
How do I get the coordinates of the location of the mouse?
Unfortunately, there is no way to retrieve the position of the mouse at the moment. Ren'Py is designed to be compatible with many types of controllers.
"... it is possible to get mouse coordinates in Ren'Py - just use a user-defined displayable."
-PyTomYou can view some mouse coordinates while making your game to help in plotting hotspots for imagemaps, or anything else that requires such knowledge, by using the developer tools (Shift+D), then choosing "Image Location Picker". You can only receive the coordinates from a specific image.
Where does Ren'Py store my save games and persistent data?
The Ren'Py engine stores save games and persistent data under a separate folder. It's exact location depends on the host operating system.
Windows:
%APPDATA%/RenPy/game_directoryThis is usually:
C:\Documents and Settings\YOURNAME\Application Data\RenPy\game_directoryWhere YOURNAME is your username.
Mac OS X:
~/Library/RenPy/game_directoryLinux/Other:
~/.renpy/game_directoryIn each case game_directory is the directory for the game in question.
Also, in case the game runs from a thumb-drive, and there exists a directory called "Ren'Py Data" in the root of said drive, Ren'Py will use that to store persistent data.
How do I delete the saved games/persistent data from my computer?
For Ren'Py version 6.9.3 and higher:
In the Ren'Py launcher, select "Tools" and then "Delete Persistent."
For Ren'Py version 6.9.2 to 6.9.0:
You must locate the folder where the data is saved and delete it manually. On a typical Windows computer, it is located:
C:\Documents and Settings\YOURNAME\Application Data\RenPyWhereas "YOURNAME" is whatever your username is on the computer. Delete the persistent data inside there.
For other operating systems, see the question above.
For Ren'Py versions under 6.9.0:
Locate your game folder inside of Ren'Py. There should be a "Saves" folder. Delete the persistent data inside there.
Do I need to delete saved games/persistent data before I release my game?
No. Ren'Py does not export any saved games or persistent data when it compiles your script. You do not need to delete your own saves to release a game, unless you redirected your saved game location to be your "game" folder. In that case, you should find and delete the "saves" folder and delete it. If it doesn't exist in your game folder, then you're fine.
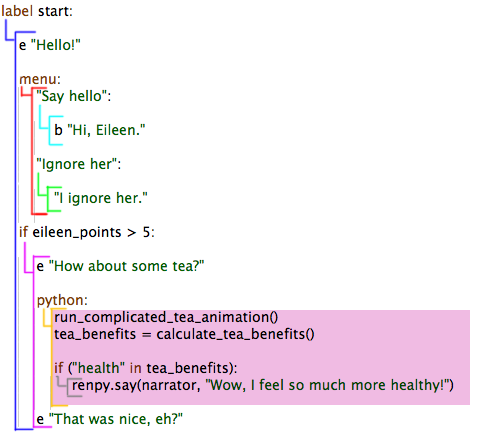
How does indentation work? What are blocks?
A lot of the time you'll need to understand how Ren'Py and Python's blocks work, especially if you're trying to include example code in your game. Both Ren'Py-script and Python are sensitive to indentation - this is how blocks are created.

In the above image, each of the coloured lines spanning one or more text lines shows a 'block'. These blocks are nested within each other, and each 'belong' to a certain line that starts the block.
So in the example image, the menu choices "Say hello" and "Ignore her" both 'belong' to - and depend upon - the 'menu:' line.
Lines inside a block must all be indented more than the line that 'owns' the block. So all the lines which are part of the menu in the example must be indented more than the line with "menu:" on. If two lines are both at the same level - both depend immediately on the same block-starting line - then they must have the same indentation. You must indent or un-indent lines only to control which block they are in, as Ren'Py and Python will both be confused if it suddenly meets a line with an indentation it's not seen before and it's not the start of a new block.
Lines which start a block always end in a colon (':'). No other lines end in a colon, and if a line ends in a colon the following line must always be indented further.
Blocks last until the indentation returns to the same level as the 'owning' line for that block. So in the example, the block started by the line "python:" lasts right up until the line starting "e", where it returns to Ren'Py dialogue... because that line has the same indentation as the "python:" line which started the block.
Blocks contain other blocks - so the grey-lined block in the example image is 'inside' the orange-lined "python:" block, and all of this is inside the blue-lined "label start:" block.
One reason that blocks matter is that .rpy files will contain two types of code - Ren'Py script and Python. Once you use a to open a python block (to start writing Python code in your script*) every block beneath it is written in Python code and cannot use normal Ren'Py-script like "show eileen happy" or "menu:". The only way to return to Ren'Py script is to end the block by reducing the indentation again. So in the example image, the entire pink-background area is part of a Python block, and must be written in Python code.
Moreover, while you can use a '$' prefix to write a single line of Python code in an area of Ren'Py-script, you cannot use the '$' prefix in Python - it doesn't understand it there.
* Which might also be an 'init' block as "init python:", or have other modifiers.
How do I hide my game files from the public?
Before releasing your game, you can package all your files into one archive. The function to do this is on the Ren'Py launcher, called "Archive Files". Clicking it will give you the option to name your archive, and what will go inside of it. Add all the file types you want to be hidden.
After your file types are archived, all of your files will be moved out of the game folder to another folder called "archived". If you ever want to edit your files again, you need to delete your resulting archive and then drag and drop all those files back into your game folder. If you keep your "data" archive and replace the old files, the two versions of your script will clash and break your game.
With that in mind, it's best only to archive files until you're absolutely ready to build your distribution.
Compatibility
How do I get unicode (Chinese/Japanese/etc) characters to work?
See this entry on the updated way to allow special font characters in Ren'Py.
If you want to add unicode to a character name or other titles, you simply need to place the letter "u" before the quotes:
config.window_title = u"尾張国の女"$ h = DynamicCharacter("hname", color="#FCE1E8")
$ hname = u"はる"More information can be found in the Localization section of the cookbook.
Can I use Flash files with Ren'Py?
No, Ren'Py does not currently support flash files.
Can I use an animated GIF in Ren'Py?
No, Ren'Py does not support animates GIFs, and there are no plans to make them compatible. You can use the Animation function or, ideally, ATL code instead, which allows an animation to built with several images.
Why doesn't my video/music work in Ren'Py?
Please see the list of compatible codecs and see if your media type is listed. Otherwise, you should try converting your videos or music to the preferred formats.
Will Ren'Py be available on other platforms, like the iPhone?
It's unlikely, and, in most cases, impossible. Apple's EULA prevents Ren'Py from running on its products, including the iPhone, iPod, and iPad. Other handheld devices, like the NintendoDS, work on significantly less memory than required for Ren'Py.
There is currently work on a port to Android.
Troubleshooting
What does "menuitem expects a non-empty block" mean?
Under each menu item, there must be one or more statements (i.e. a "block" of statements) telling Ren'Py what to do when the player chooses that menu item. These statements must be indented further than the actual menu item. See http://www.renpy.org/wiki/renpy/doc/tutorials/Quickstart#Menus.2C_Labels.2C_and_Jumps for an example of a correctly formatted menu.
An "archived" folder doesn't appear when I archive my files!
The "archived" folder should appear next the the "game" folder in your project directory. If you do not see this folder, it may be hidden by your operating system. By default, Windows keeps you from seeing folders marked hidden, so in order to see your archived folder, you may need to change your computer's folder settings.
Windows Vista: Press "Alt" when viewing a folder, this will make a bar appear (below the search way). From there choose Tools -> Folder Options; choose the "View" tab in the menu that appears and look for "Hidden files and folders" in the list below and simply change it.
Why do I keep getting a "couldn't find file [yourfile.jpg]" error?
Ren'Py not being able to locate a file can be one of several problems. Here's a checklist:
Did you point the code in the correct location?
When you define a file in Ren'Py in quotes ("trees.jpg") it will look for the file inside the game folder only. If you've created another folder and placed the file in that, you need to show that when you point to it. For example, if you placed your image in a folder called "BG", your definition would look like "BG/trees.jpg"
Is the file name exactly the same in the code as in the folder?
Copy and paste the file name into the code, don't just eyeball it. This will make sure that no human errors are to blame. Ren'Py is case-sensitive. This goes for folders and files alike, the same capitalization must be used (this is especially important when playing the game on multiple operating systems).
Are the extensions the same?
You need to alter your folder view preferences to see the extensions of all files, if you can't already. Usually, you can't see file extensions by default. When developing a game, seeing these are important, so let's toggle them on now.
:{| style="border:darkgray solid 1px;background-color:#E5E5E5;padding: 0px 2px 2px 2px;" |
If you see your file with an extension (for example, "trees.jpg"), but you can not see any other file extensions to other files, then the ".jpg" is part of the name and not actually the extension!
|}
To toggle the extension view, go to your operating system's folder options menu and uncheck an option to hide extensions.
Windows Vista: Click "Organize" at the top of any folder view, and then "Folder and search options." Click the "View" tab, and untick "Hide extensions for known file types." You should now be able to see all the extension of your files within folders!
Windows XP: Click "Tools", and then "Folder Options." Click the "View" tab, and untick "Hide extensions for known file types." You should now be able to see all the extension of your files within folders!
Mac OS X: To enable this on a global basis, activate Finder, go to Finder -> Preferences... -> Advanced and check "Show all file extensions". Note that Mac OS X can also display filenames on a per-file basis, which is preferred to the global version; If a filename is not displayed, select the file, press Command+I (or right-click and select Show Info) and uncheck "Hide Extension". To do this for multiple files, select all of them and press Alt+Command+I instead.
Now, make sure that the extension for your file matches the one you've supplied in Ren'Py. The most common mistake is ".jpg" when the file is actually ".jpeg."
Why does my imagemap look screwed up even though the code is correct?
The latest versions of Ren'Py attempt to cache menu images to save space. If you look at your game folder, you will find a folder in it called "cache". While you're building your menus, it will likely cache an older version and will then make newer versions look messed up. Just delete the "cache" folder and it should look fine.
You can disable caching all together by using this code:
config.imagemap_cache = FalseWhy doesn't my game jump to my custom main menu sometimes?
If you find your game has both your custom main menu and the default Ren'Py version, it's likely because there are 2 conflicting versions and you need to get rid of one. With the implementation of Screen Language, Ren'Py creates games with a screens.rpy file in it. If you do not use the main menu in screens.rpy in favor of another one you made (imagemap, label, or otherwise), you should comment out or delete everything in the screen main_menu area there.